CSS實例教程:清除浮動Clear
編輯:CSS詳解
課程關鍵詞:清除浮動Clear
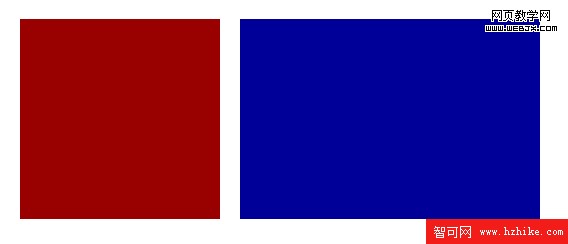
還記得第二課我們做的例子的效果麼?最後效果是,紅色方塊和藍色方塊都處於一行,我們使用“Float:left”,打擊了塊狀元素的“霸道”即塊狀元素不允許其他元素和它處於同一行。我們將紅色方塊的CSS代碼中加入了“Float:left;”後,紅色方塊終於允許藍色方塊和它處於同一行。如圖:
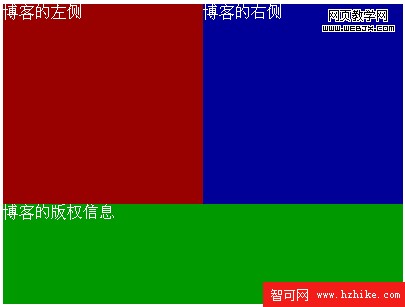
在上個例子中,為了達到浏覽器兼容性,我們分別在紅色藍色方塊CSS代碼中分別加了“Float:left;”,這樣IE和FF中顯示效果一樣,如果此時我們還想放一個寬度400像素,高度100的綠色方塊,並讓其處於第二行,效果如下圖:
好辦~!只要在CSS代碼中加入下面這段代碼:
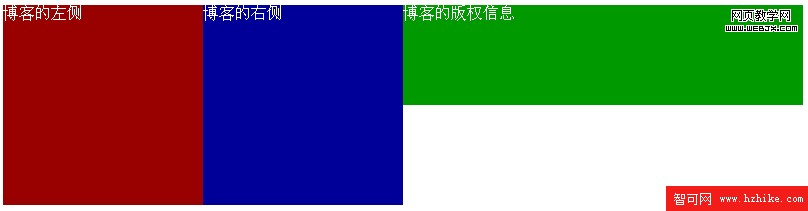
如果還是不明白,你就在紅色方塊和藍色方塊中間加上“<div class="clear"></div>”,看看效果變成什麼樣子,然後再品品我剛才說的話!
這節課就到這裡,下節課我們做一個導航條,很實用的喲!一定要把前三節吃透,不然第四節會跟不上理解不透!
還記得第二課我們做的例子的效果麼?最後效果是,紅色方塊和藍色方塊都處於一行,我們使用“Float:left”,打擊了塊狀元素的“霸道”即塊狀元素不允許其他元素和它處於同一行。我們將紅色方塊的CSS代碼中加入了“Float:left;”後,紅色方塊終於允許藍色方塊和它處於同一行。如圖:

在上個例子中,為了達到浏覽器兼容性,我們分別在紅色藍色方塊CSS代碼中分別加了“Float:left;”,這樣IE和FF中顯示效果一樣,如果此時我們還想放一個寬度400像素,高度100的綠色方塊,並讓其處於第二行,效果如下圖:


好辦~!只要在CSS代碼中加入下面這段代碼:
.clear{clear:both;}並在Html代碼中加入下面代碼:
<div class="clear"></div>上面這句話究竟加在那個位置呢,要加在藍色方塊和綠色方塊中間,然後看看效果是不是我們想要的了~^_^
<div id="redBlock">博客的左側</div>目的就是為了清除藍色方塊的浮動對下面綠色方塊的影響!是影響喲~是清除影響,而不是清楚藍色方塊的浮動,或者說清除藍色方塊的浮動對下面區域塊產生的作用!(仔細品品我說的這句話!)
<div id="blueBlock">博客的右側</div>
<div class="clear"></div>
<div id="greenBlock">博客的版權信息</div>
如果還是不明白,你就在紅色方塊和藍色方塊中間加上“<div class="clear"></div>”,看看效果變成什麼樣子,然後再品品我剛才說的話!
這節課就到這裡,下節課我們做一個導航條,很實用的喲!一定要把前三節吃透,不然第四節會跟不上理解不透!
小編推薦
熱門推薦