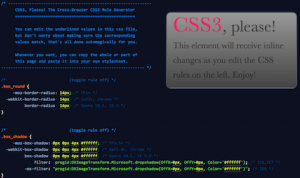
跨浏覽器的CSS3產生器:CSS3 please
編輯:CSS詳解

你是否為CSS3中那些形如-moz-border-radius這樣冗長的前綴而頭暈呢?你是否在考慮跨浏覽器使用CSS3的時候,要記住哪些前綴是支持哪個浏覽器的?你是否想過有什麼辦法能一勞永逸的(或者便捷的)解決這些問題?
不用發愁了,Paul Irish與朋友制作了一個有意思的CSS3生成器,在這個頁面上你可以實時的編輯CSS3樣式,並且立即可以看到效果,你可以拷貝這些代碼到自己的樣式表中,每一個頁面裡寫到的CSS3屬性都做了兼容處理,你要做的就是調用這個class,作者在主頁上寫的是跨浏覽器的CSS3發生器(cross-browser css3 rule generator),不過IE下是使用了很多的濾鏡去實現的,實際測試發現並不是很理想(我用IE8測試),有些地方也有待商榷,如其中-ms-filter屬性的位置應該是位於filter之前的(MSDN上的解釋),盡管並不是十分的完善,但是畢竟這種嘗試是有益的,它還是可以十分方便的幫助你去創建一個兼容性比較好的CSS3應用,目前支持的CSS3屬性有:
- border-radius
- box shadow
- gradIEnts
- rgba support in backgrounds
- transforms
- font-face
即使現在不能立刻將CSS3投入到日常應用中,通過這個發生器你也可以更方便的了解一些CSS3的用法,所以快去體驗一下吧!
地址:請猛擊(FF/Opera/SAF效果較佳)
另外還有一個老外做的類似應用,沒有CSS3PLEASE這麼直觀,操作起來更符合“發生器”這個概念,請猛擊參觀,其中需要填寫的選項可以幫你更詳細的了解每個CSS3屬性的作用。
更新:另外一個生成器,版本已經是2.0了,可視化界面很好強大。
小編推薦
熱門推薦