前端構建工程師經常會遇到隨著網站產品的規模擴大、產品數量、日常專題上下線等情況,造成網站的CSS慢慢變得臃腫從而影響了網站的用戶體驗,這種情況下,給網站CSS文件減肥類似於海底撈針的大工程,因為稍不留神,一個不經意的刪除,就會造成線上的產品的事故。下面我們就給大家推薦一款CSS減肥的工具–Firefox插件 CSS Usage.
首先,我們需要安裝Firefox(猛擊此處下載),或者確定你已經安裝的版本已經高於3.1;
第二步,安裝前端開發人員最普及的開發工具 Firebug;
第三步,安裝CSS Usage 0.2.2(寫此文時的版本);
第四步,在浏覽器中打開我們要優化的頁面(本地的頁面也可以),點擊右下角的firebug小圖標,打開firebug工具窗口,我們會看到在工具選項中我們有一個 CSS Usage工具的按鈕。

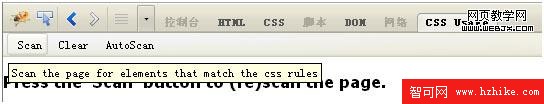
首先我們來分析最上面的三個功能按鈕的使用
Scan: 通過字面意思我們就能知道,這是一個掃描當前頁面的工具,如果我們的站點只有一個頁面或者幾個頁面,我們可以通過使用此功能按鍵來查看頁面的CSS實用情況.
Clear: 清除掃描結果,但我們查看完網頁,並對CSS 進行了修改後,我們就不需要以前的掃描結果了,那麼我們就可以使用Clear功能鍵,清除以前的掃描結果緩存,重新開始我們的掃描.
AutoScan: 我們的網站可能會有很多的頁面,更有可能有很多的彈出層,如果我們每次都點擊掃描的話,會占用我們大量的時間,AutoScan功能鍵可以使我們的掃描工作更自動化,提高我們的工作效率.
當我們點擊Scan按鍵後會有什麼樣的情況呢?我們以 獨臂老宋的博客為案例http://blog.sina.com.cn/laosong11
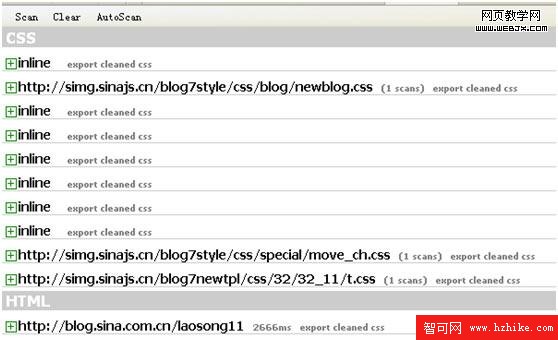
點擊Scan之後, CSS Usage會對當前的頁面Html和樣式進行掃描,如下圖

上圖是我把掃描結果折疊後的樣子,我們可以看到,CSS Usage對頁面CSS樣式表的內聯(inline)樣式和外鏈樣式進行了掃描,Html也作了掃描並顯示加載時間.
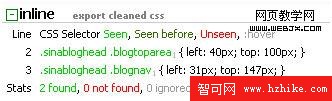
下面我們展開一個內聯樣式
我們能看到這一句Line CSS Selector Seen, Seen before, Unseen, :hover,告訴我們” 列出CSS選擇器的狀態:
綠色–表示當前掃描看到的,
深綠色–的以前的掃描中看到的,
紅色–的表示在當前和以前掃描中均未發現的.
灰色–的代表偽類的選擇器CSS,這部分將會被忽視.
在這個列表的最下面,我們也會看到有個統計,告訴我們有多少被發現,多少沒有發現,被忽視的是多少,CSS實用的覆蓋率是多少的統計.
同時,CSS Usage還提供給我們關於CSS某個選擇器被實用多少次的統計 
如果我們一直使用 Auto Scan功能的話,我們的Scan次數也是在累積的,比如我們從首頁到博文目錄、再到圖片、最後到達關於我,每一次頁面跳轉,CSS Usage 都會自動增加頁面的掃描次數。如下圖:
如果你想知道,我們都是在哪些頁面進行的掃描,是不是覆蓋到了所有的頁面,你可以看到關於頁面的掃描記錄
如果我們僅僅是給CSS減肥的話,那我們就可以對紅色的選擇器開始動手了,CSS Usage給我們提供了一個更智能的工具, export cleaned css(導出清理後的CSS).但是直接使用這個工具對很多大型網站來說都需要勇氣,我的建議還是保險一些的好,我們可以選擇選擇器的名稱,通過文件夾的搜索功能,來查找這個CSS選擇器的樣式是不是已經作為下線 產品或者組件的組成部分,已經沒有作用.或許我們在一個旮旯又 發現了它 ,那樣我們只是當時出了冷汗,而不必等修改的文件上線後再出冷汗.
我們還要提一下這個工具的缺點:
如果網站使用了大量的AJax和dHtml的話,你需要盡可能多地打開那些隱藏的div/窗口和tab,讓CSS Usage爬取盡可能多的內容。
如果我們的網站頁面數量很多的話,占用CPU和內存會比較大,需要足夠的耐心。
我們本文只是介紹了關於移除無效CSS選擇器 的方法,如果你想更全面的提升網站的速度,那麼你可能需要結合Firebug\ Yslow\ Page Speed 組合應用,找到更優答案.
順便推薦幾款在線的CSS減肥工具:
CSS Validation Service http://jigsaw.w3.org/CSS-validator/
CSS Optimiser http://www.CSSoptimiser.com/
Clean CSS http://www.cleanCSS.com/
CSS Compressor http://www.CSSdrive.com/index.PHP/main/CSScompressor
原文:CSS減肥工具 — CSS Usage