CSS padding-left屬性的定義和使用
編輯:CSS詳解
你對padding-left 屬性的用法是否了解,這裡和大家簡單分享一下,希望對你的學習有所幫助。
CSS padding-left 屬性
定義和用法
padding-left 屬性設置元素左內邊距(空白)。
說明
該屬性設置元素左內邊距的寬度。行內非替換元素上設置的左內邊距僅在元素所生成的第一個行內框的左邊出現.
注釋:不允許使用負值。

實例
設置 p 元素的左內邊距:
- p
- {
- padding-left:2cm;
- }
浏覽器支持
所有主流浏覽器都支持 padding-left 屬性。
注釋:
任何的版本的 Internet Explorer (包括 IE8)都不支持屬性值 "inherit"。
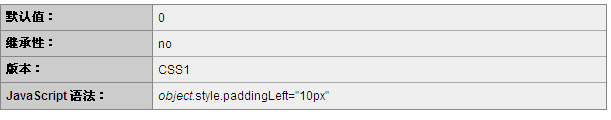
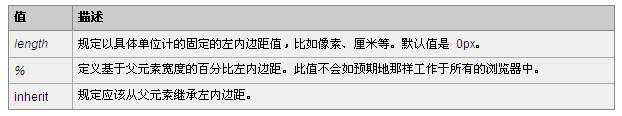
可能的值

【編輯推薦】
- 解析CSS中padding-left屬性用法
- 實例解析CSS padding 屬性用法
- CSS中padding-left屬性用法詳解
- CSS教程:詳解margin和padding屬性應用場合
- 實現IE6、IE7、IE8多版本浏覽器共存的五種方法
小編推薦
熱門推薦