CSS 尺寸屬性用法解讀(1)
編輯:CSS詳解
你對CSS 尺寸屬性的概念是否熟悉,這裡向大家描述一下,CSS 尺寸屬性允許你控制元素的高度和寬度。同樣,還允許你增加行間距。
CSS 尺寸屬性
CSS 尺寸屬性允許你控制元素的高度和寬度。同樣,還允許你增加行間距。
CSS height 屬性
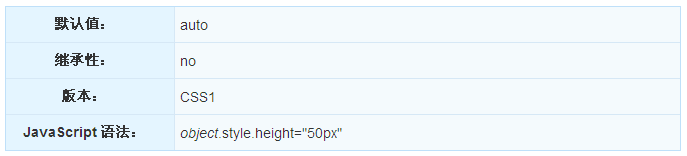
定義和用法
height 屬性設置元素的高度。
說明
這個屬性定義元素內容區的高度,在內容區外面可以增加內邊距、邊框和外邊距。行內非替換元素會忽略這個屬性。

實例
設置段落的高度和寬度:
- p
- {
- height:100px;
- width:100px;
- }
浏覽器支持
所有主流浏覽器都支持 height 屬性。
注釋:任何版本的 Internet Explorer (包括 IE8)都不支持屬性值 "inherit"。
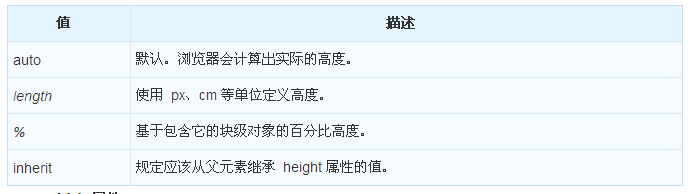
可能的值

- 上一頁:CSS 尺寸屬性用法解讀(2)
- 下一頁:探究CSS display屬性用法
小編推薦
熱門推薦