CSS 絕對定位屬性absolute用法初探
編輯:CSS詳解
CSS 絕對定位的用法你是否熟悉,這裡和大家分享一下CSS 絕對定位的屬性absolute,希望對你的學習有所幫助。
CSS absolute屬性
設置為絕對定位的元素框從文檔流完全刪除,並相對於其包含塊定位,包含塊可能是文檔中的另一個元素或者是初始包含塊。元素原先在正常文檔流中所占的空間會關閉,就好像該元素原來不存在一樣。元素定位後生成一個塊級框,而不論原來它在正常流中生成何種類型的框。
CSS 絕對定位
絕對定位使元素的位置與文檔流無關,因此不占據空間。這一點與相對定位不同,相對定位實際上被看作普通流定位模型的一部分,因為元素的位置相對於它在普通流中的位置。
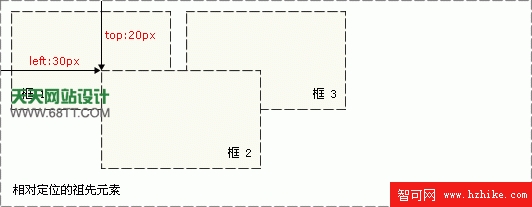
普通流中其它元素的布局就像絕對定位的元素不存在一樣,代碼如下:
- #box_relative{
- position:absolute;
- left:30px;
- top:20px;
- }
效果如下圖所示:

絕對定位的元素的位置相對於最近的已定位祖先元素,如果元素沒有已定位的祖先元素,那麼它的位置相對於最初的包含塊。
對於定位的主要問題是要記住每種定位的意義。所以,現在讓我們復習一下學過的知識吧:相對定位是“相對於”元素在文檔中的初始位置,而絕對定位是“相對於”最近的已定位祖先元素,如果不存在已定位的祖先元素,那麼“相對於”最初的包含塊。
注釋:根據用戶代理的不同,最初的包含塊可能是畫布或Html元素。
提示:因為絕對定位的框與文檔流無關,所以它們可以覆蓋頁面上的其它元素。可以通過設置z-index屬性來控制這些框的堆放次序。
CSS絕對定位實例
- <Html>
- <head><styletypestyletype="text/CSS">
- h2.pos_abs{position:absolute;left:100px;top:150px}</style>
- </head>
- <body><h2classh2class="pos_abs">
- 這是帶有絕對定位的標題<p>
- 通過絕對定位,元素可以放置到頁面上的任何位置。
- 下面的標題距離頁面左側100px,距離頁面頂部150px。</p>
- </body>
- </Html>
【編輯推薦】
- 探究CSS display屬性用法
- CSS 尺寸屬性用法解讀
- 探究CSS中border-top屬性的使用
- CSS中使用margin屬性定義網頁邊距
- CSS中cellspacing和cellpadding屬性用法揭秘
小編推薦
熱門推薦