CSS中margin邊界疊加問題及解決方案(2)
編輯:CSS詳解
邊界疊加的問題
邊辦疊加是一個如果誤解就會導致許多麻煩的CSS特性。請參考div元素內嵌套段落的簡單示例:
- <dividdivid="box">
- <p>Thisparagraphhasa20pxmargin.p>
- div>
div框設置了10像素邊界,段落設置了20像素的邊界:
- #box{
- margin:10px;
- background-color:#d5d5d5;
- }
- p{
- margin:20px;
- background-color:#6699ff;
- }
你會自然地認為產生的樣式會像圖1-1那樣,在段落和div之間有20像素的距離,在div外邊圍繞著10像素的邊界。
圖1-1

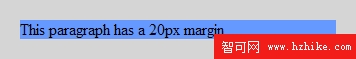
但是,產生的樣式實際上像圖1-2。
圖1-2
![]()
這裡發生了兩個情況。首先,段落的20像素上邊界和上邊界與div的10像素邊界疊加,形成一個單一的20像素垂直邊界。其次,這些邊界不是被DIV包圍,而是突出到DIV的頂部和底部的外邊。出現這種情況是由於具有塊級子元素的元素計算其高度方式造成的。
如果元素沒有垂直邊框和填充,那麼它的高度就是它包含的子元素的頂部和底部邊框邊緣之間的距離。因此,包含的子元素的頂部和底部空白邊就突出到容器元素的外邊。但是,有一個簡單的解決方案。通過添加一個垂直邊框或填充,空白邊就不再疊了,而且元素的高度就是它包含的子元素的頂部和底部空白邊邊緣之間的距離。
為了讓前面的示例看起來像圖1-1這樣,只需在div周圍添加補白或邊框:
- #box{
- margin:10px;
- padding:1px;/*或者border:1pxsolidcolor;*/
- background-color:#d5d5d5;
- }
- p{
- margin:20px;
- background-color:#6699ff;
- }
邊l界疊加的大多數問題可以通過添加透明邊框或1px的補白來修復。
補充解決方案:
1.外層padding
2.透明邊框border:1pxsolidtransparent;
3.絕對定位postion:absolute:
4.外層DIVoverflow:hidden;
5.內層DIV 加float:left;display
6.外層DIV有時會用到zoom:1;
小編推薦
熱門推薦