你對CSS padding屬性用法是否了解,這裡和大家分享一下,padding屬性是CSS用於在一個聲明中設置所有padding屬性的簡寫屬性。
CSS padding屬性用法詳解
padding屬性是CSS用於在一個聲明中設置所有padding屬性的簡寫屬性。
Padding屬性包含了paddingleft:左補距離(設置距左內邊距);paddingtop:頭頂補距離(設置距頂部內邊距);paddingright:右補距離(設置距右內邊距);paddingbottom:底補距離(設置距低內邊距)。其二維構建圖可見CSS屬性二維圖。

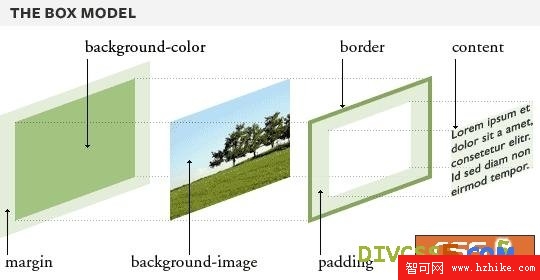
padding的解剖圖
paddingleft用法:padding-left:10px;這個意思距離左邊補距10像素,可跟百分比如(padding-left:10%;距離左邊補10%的距離);
paddingright用法:padding-right:10px;這個意思距離右邊補距10像素,可跟百分比如(padding-right:10%;距離右邊補10%的距離);
paddingtop用法:padding-top:10px;這個意思距離頂邊補距10像素,可跟百分比如(padding-top:10%;距離頂邊補10%的距離);
paddingbottom用法:padding-bottom:10px;這個意思距離低邊補距10像素,可跟百分比如(padding-bottom:10%;距離底邊補10%的距離);
注意padding中間的鏈接“-”號,設置距離值時用“:”並賦予值,並以“;”結束,並且全部用小寫半角字母。
◆如果是左右上下都需要設置padding的值時可以簡寫來實現,以優化CSS。
如簡寫方式有:
padding:10px;意思就是上下左右補丁距離就是10px(10像素)等於padding-top:10px;padding-bottom:10px;padding-left:10px;padding-right:10px;一樣效果簡寫;
padding:5px10px;意思上下補丁距離為5px,左右的補丁距離為10px,等於padding-top:5px;padding-bottom:5px;padding-left:10px;padding-right:10px;一樣效果簡寫;
padding:5px6px7px;意思上補丁距離5px,下補丁距離為7PX,左右補丁距離為6px,等於padding-top:5px;padding-bottom:7px;padding-left:6px;padding-right:6px;一樣效果簡寫;
padding:5px6px7px8px;意思上補丁為5px,右補丁距離為6px,下補丁距離為7px,左補丁距離8px,等於等於padding-top:5px;padding-right:6px;padding-bottom:7px;padding-right:8px;一樣效果簡寫;
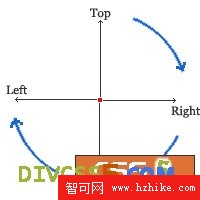
其中padding:5px6px7px8px;的轉法為順時針即圖:
padding的屬性轉法圖解

上面即是div+CSS網站總結的padding的屬性與用法。其中margin的用與padding相同。