基於CSS制作天藍色導航菜單
編輯:CSS詳解
這篇文章主要介紹了基於CSS制作天藍色導航菜單 ,效果非常清新,時尚大方,為網站增添亮點,感興趣的小伙伴們可以參考一下
一款亮麗的導航,能給網站一個畫龍點睛的作用。導航在指引用戶搜尋內容時,還能改變用戶浏覽網站的心情,浏覽網站也像一場旅行,有創意的導航欄讓用戶欣賞起來也會更加愉悅,增加對網站的興趣。
本人不擅長美工制作,不過可以從某些漂亮的網站中提取不錯的部分為自己所用,也為他人分享。今天這裡為大家准備了一款天藍色導航一起學習。
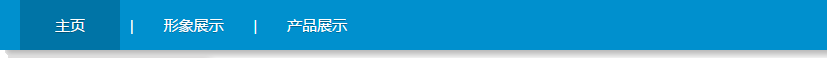
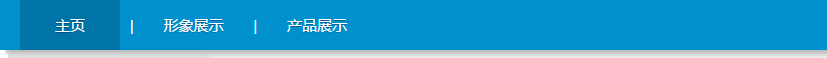
我們先看最終效果:

第一步:放置一個div作為導航主體部分
XML/Html Code復制內容到剪貼板- <div class="userPlaceMain"></div>
為其編寫樣式:
CSS Code復制內容到剪貼板- .userPlaceMain
- {
- clear: both;
- width:1200px
- height: 50px;
- line-height: 50px;
- background: #0090CE;
- padding: 0 20px;
- color: White;
- -moz-box-shadow: 5px 5px 10px #B7B7B7;
- box-shadow: 5px 5px 10px #B7B7B7;
- }
注意:此處-moz-box-shadow: 5px 5px 10px #B7B7B7;box-shadow: 5px 5px 10px #B7B7B7;為導航陰影部分
此時導航效果如下:

第二步:放置導航鏈接內容
這裡使用ul li無序列表
XML/Html Code復制內容到剪貼板- <ul>
- <li><a id="userPlaceId_1" href="#" class="userPlaceMainUlLiHover">主頁</a>|</li>
- <li><a id="userPlaceId_2" href="#">形象展示</a>|</li>
- <li><a id="userPlaceId_3" href="#">產品展示</a></li>
- </ul>
現在需要將ul li向左浮動,使用:float:left
CSS Code復制內容到剪貼板- .userPlaceMain ul li {
- float: left;
- margin-right: 10px;
此時導航效果如下:

離我們最後的效果不遠了,還差設置鏈接文字寬度、背景、間隔
第二步:設置鏈接文字寬度、背景、間隔
由於a標記為內聯標記,若需設置寬度需要使用其他處理方式,這裡使用display:inline-block即可設置寬度
CSS Code復制內容到剪貼板- .userPlaceMain ul li a
- {
- text-shadow: 0 1px 0 rgba(0,0,0,0.3);
- color: White;
- display: inline-block;
- width: 100px;
- height: 100%;
- font-size: 15px;
- text-align: center;
- margin-right: 10px;
- }
注意:text-shadow: 0 1px 0 rgba(0,0,0,0.3);是為文字增加陰影,此項可不設置
此時導航效果如下:

現在效果好多了吧,還差最後一點處理,就是導航鼠標滑動樣式
第三步:設置導航鼠標滑動樣式
這裡有兩種方式,一.直接使用CSS偽類選擇器:hover;二.Javascript或者juqery控制鏈接文字CSS樣式,這裡使用第一種,更加簡便
CSS Code復制內容到剪貼板- .userPlaceMain ul li a:hover{background: #0074A6;color:White; }
最終效果如下:

以上就是本文的全部內容,希望對大家的學習有所幫助。
小編推薦
熱門推薦