CSS計數器counter()的用法簡介
編輯:CSS詳解
這篇文章主要介紹了CSS計數器counter()的用法,是CSS入門學習中的基礎知識,需要的朋友可以參考下
使用counter()在列表中自動添加序號
另外一個在CSS 2.1在就已經支持的功能是counter(),使用它,你能方便的在頁面標題,區塊和其它各種連續出現的頁面內容上添加序號。有了它,你就不必限制於只能使用<ol>來實現這個效果,你可以更靈活的在頁面上使用自定義數字序列。
counter-reset定義和用法
counter-reset 屬性設置某個選擇器出現次數的計數器的值。默認為 0。
利用這個屬性,計數器可以設置或重置為任何值,可以是正值或負值。如果沒有提供 number,則默認為 0。
注釋:如果使用 "display: none",則無法重置計數器。如果使用 "visibility: hidden",則可以重置計數器。
注釋:如果已規定 !DOCTYPE,那麼 Internet Explorer 8 (以及更高版本)支持 counter-reset 屬性。
counter-reset可能的值
none:默認。不能對選擇器的計數器進行重置。
id number:id 定義重置計數器的選擇器、id 或 class。number 可設置此選擇器出現次數的計數器的值。可以是正數、零或負數。
inherit:規定應該從父元素繼承 counter-reset:屬性的值。
關鍵就是它真的很簡單:在:before偽類裡的content屬性加入counter():
- body {
- countercounter-reset: heading;
- }
- h4:before {
- countercounter-increment: heading;
- content: "Heading #" counter(heading) ".";
- }
示例:
CSS代碼:
- .counter { countercounter-reset: wangxiaoer 2; font-size: 24px; font-family: arial black; color: #cd0000; }
- .counter:before,
- .counter:after { display: block; content: counter(wangxiaoer, lower-roman); countercounter-increment: wangxiaoer; }
Html代碼:
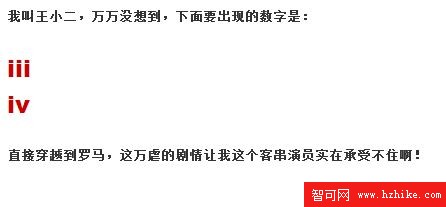
- <strong>我叫王小二,萬萬沒想到,下面要出現的數字是:</strong>
- <p class="counter"></p>
- <strong>直接穿越到羅馬,這萬虐的劇情讓我這個客串演員實在承受不住啊!</strong>
效果:
小編推薦
熱門推薦