CSS Sprites, 利用CSS background-position 進行背景絕對定位, 減少HTTP請求, 加速網頁顯示, 解決圖片載入閃動問題的技巧. 網頁教學網
CSS Sprites最適合用來做的, 恩, 比如:
- 清單導航的CSS鼠標翻轉效果
- 大量小圖標集中的應用 (FckEditor)
- ...很多很多,多的想不出來了.
實現原理簡單地說就是控制容器的大小, 然後利用background-repeat, background-position來對背景圖片進行定位. 更可以理解為將網站大量背景圖整合到一張大圖中的這種行為( 表象上 ) .Com
用一個鼠標翻轉事件來說明吧:
准備:


<ul>
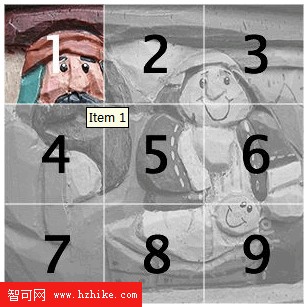
<li><a id="item1" href="#" title="Item 1"> </a></li>
<li><a id="item2" href="#" title="Item 2"> </a></li>
<li><a id="item3" href="#" title="Item 3"> </a></li>
<li><a id="item4" href="#" title="Item 4"> </a></li>
<li><a id="item5" href="#" title="Item 5"> </a></li>
<li><a id="item6" href="#" title="Item 6"> </a></li>
<li><a id="item7" href="#" title="Item 7"> </a></li>
<li><a id="item8" href="#" title="Item 8"> </a></li>
<li><a id="item9" href="#" title="Item 9"> </a></li>
</ul> .Com
CSS代碼:
網頁教學網
ul { width:300px; height:300px; margin:0px auto; padding:0px; overflow:hidden; background:transparent url(02.jpg)}
li {list-style-type:none; width:100px; height:100px; float:left}
li a { display:block; width:100px; height:100px; text-decoration:none;
background:transparent url(01.jpg) no-repeat 500px 500px; }
a#item1:hover {background-position: 0 0; }
a#item2:hover {background-position: -100px 0;}
a#item3:hover {background-position: -200px 0;}
a#item4:hover {background-position: 0 -100px;}
a#item5:hover {background-position: -100px -100px;}
a#item6:hover {background-position: -200px -100px;}
a#item7:hover {background-position: 0 -200px;}
a#item8:hover {background-position: -100px -200px;}
a#item9:hover {background-position: -200px -200px;} 網頁教學網
效果圖如下: .Com
有人要問了, 這有什麼用麼? 這可以模擬圖片熱區說明, 地圖提示 等等... .Com
Tips: .Com
CSS Sprites需要精確的背景圖片定位, 比較讓人頭疼. 網頁教學網
相對於減少了多次HTTP請求的優點, 卻增加了一次性一個大的HTTP請求的缺點... 自己權衡吧
- 上一頁:CSS高級技巧:滑動門技術
- 下一頁:CSS高級技巧:圓角矩形