DIV CSS網頁代碼學習:2個小時學會CSS制作網頁
編輯:CSS詳解
文章簡介:2個小時學會CSS制作網頁.
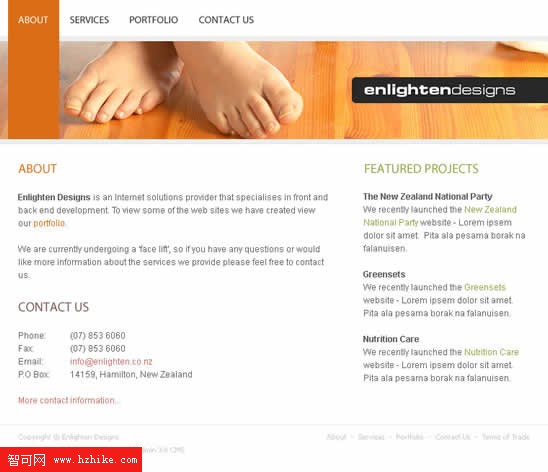
第一步:規劃網站,本教程將以圖示為例構建網站
1.規劃網站,本教程將以下圖為例構建網站。
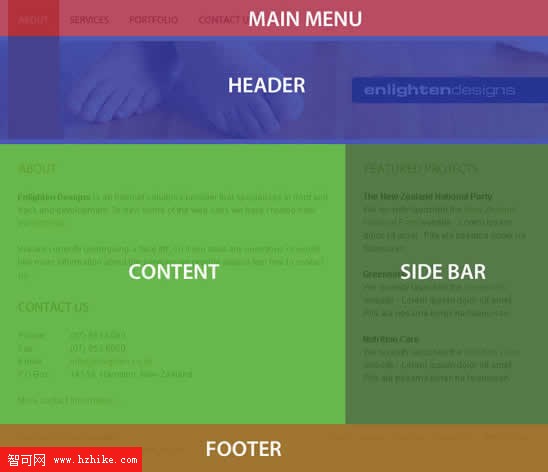
其基本布局見下圖:

主要由五個部分構成:

1.Main Navigation 導航條,具有按鈕特效。 Width: 760px Height: 50px
2.Header 網站頭部圖標,包含網站的logo和站名。 Width: 760px Height: 150px
3.Content 網站的主要內容。 Width: 480px Height: Changes depending on content
4.Sidebar 邊框,一些附加信息。 Width: 280px Height: Changes depending on
5.Footer 網站底欄,包含版權信息等。 Width: 760px Height: 66px
小編推薦
熱門推薦