<Html>
< head>
< title>test</title>
< style type="text/CSS">
body,div{margin:0; padding:0; }
.one{width:100px; height:30px; background:#900; float:left; clear:right;}
.two{width:150px; height:50px; background:#009; }
< /style>
< /head>
< body>
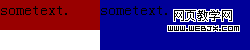
< div class="one">sometext.</div>
< div class="two">sometext.</div>
< /body>
< /Html>
一、div中的text內容排布是什麼規律,為什麼text內同不會被遮蓋?
二、在.one中加入紅色clear後是不是應該清楚掉.one右側的浮動影響,也就是說右側不能出現浮動div,而在.two中加入float:left後.two仍舊像教程中一樣浮動橫向排列;
三、在.two中加入float後再加入clear:left就能實現清除掉浮動效果,.two在.one下面排列;
clearleft有效
解答:
第一點裡面的TEXT內同(容?)不會被遮蓋是指two裡面的嗎?我是這樣理解的,div是塊級元素,塊級元素之間默認的效果應該是你的第三張圖那樣,當你給.one一個左浮動後它就脫離了文檔流,所以.two就移上去了,但是.two裡面的文字還是被擠下來了,那個高度剛好是.one的高度。
第二點,clear清除的不是自己的浮動,而是上一個標簽的浮動,所以你在.one裡面加clear其實沒有任何作用,無論是clear:left,clear:right還是clear:both都一樣,像你說的,要清除掉浮動效果只能在.two裡面加clear:left才行。