一個關於css中margin-right沒有效果的問題
編輯:CSS詳解
今天在群裡面,有人拋出了一個關於css中margin-right沒有效果的問題。CSS代碼和Html代碼如下:
復制代碼代碼如下:
.style1{
width:400px;
height:440px;
background-color:red;
border:5px solid silver;
margin-top:20%;
margin-right:30%;
}
復制代碼代碼如下:
<Html>
<head>
<link rel="stylesheet" type="text/css" href="mystyle.CSS">
</head>
<body>
<div class="style1"><img src="bei.jpg"></div>
</body>
</Html>
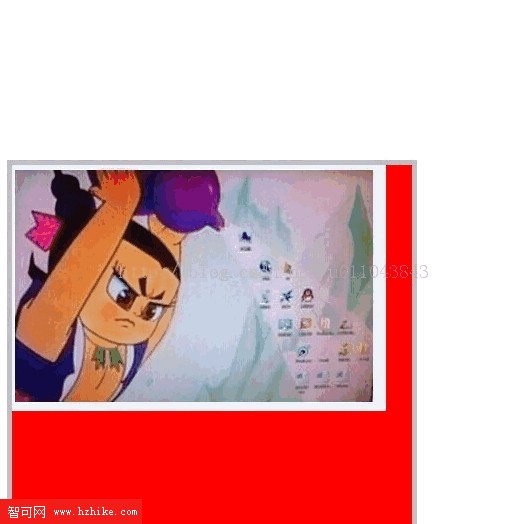
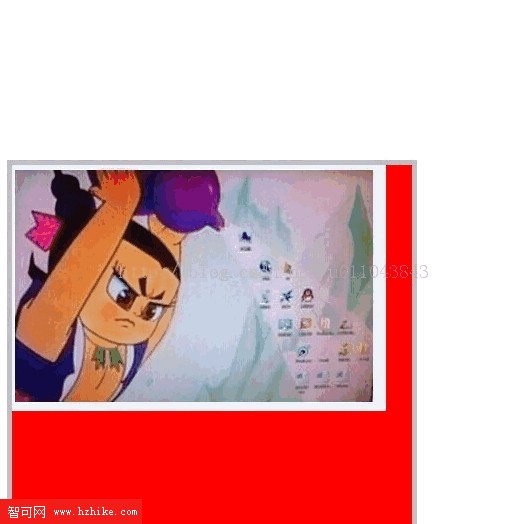
把他的代碼copy下來,換一張圖片,我做了一個test,還真的不行。

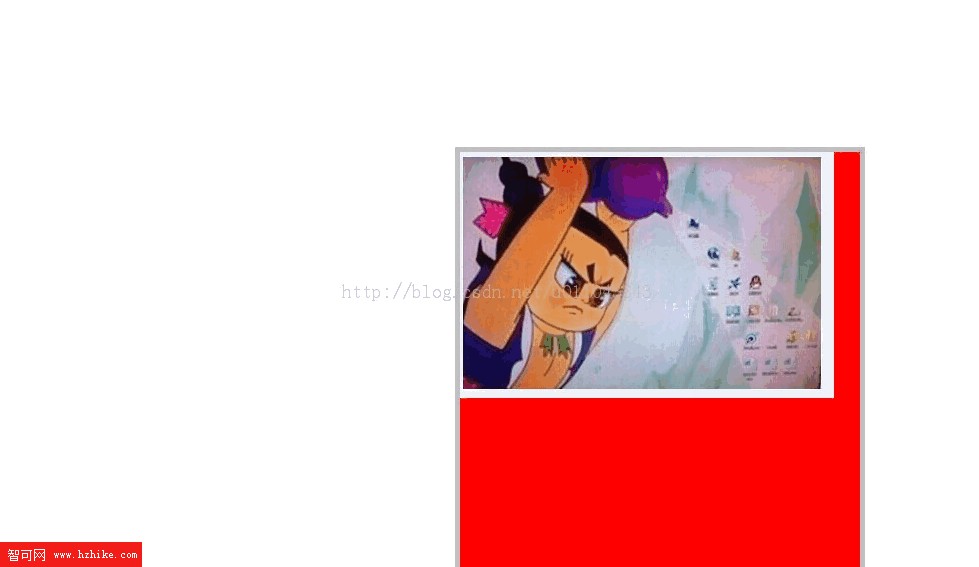
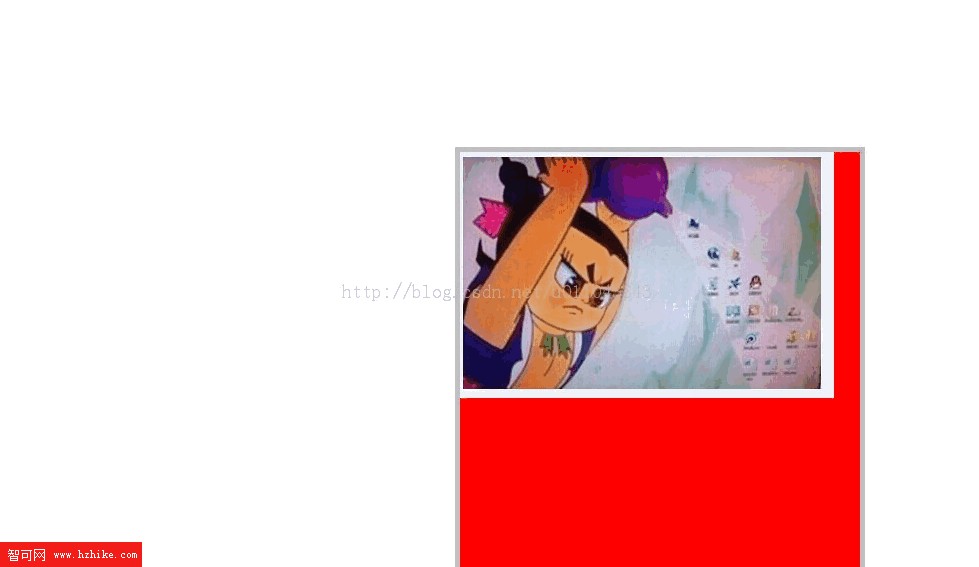
難道是top會隱藏掉right的效果?或者跟順序有關?後來證明這些都是錯誤的想法。結合w3school對margin-right和自己隱約的記憶:浏覽器是默認左對齊的。靈感一來,margin-right其實有效果的,只是在默認即標准流的情況的下顯示不出來效果。如果脫離標准流呢?想到這個,就立馬在CSS文件中加了一個:float:right;然後在測試的時候就能看到margin-right的效果了。

用float:left也是不行的,這跟默認的情況是差不多的。
PS:關於right屬性無效的原因:right屬性只有在position是absolute的情況下才有效,而默認的position值是static,right屬性是無效的。建議能不使用right就不要使用right屬性。
復制代碼代碼如下:
.style1{
width:400px;
height:440px;
background-color:red;
border:5px solid silver;
margin-top:20%;
margin-right:30%;
}
復制代碼代碼如下:
<Html>
<head>
<link rel="stylesheet" type="text/css" href="mystyle.CSS">
</head>
<body>
<div class="style1"><img src="bei.jpg"></div>
</body>
</Html>
把他的代碼copy下來,換一張圖片,我做了一個test,還真的不行。

難道是top會隱藏掉right的效果?或者跟順序有關?後來證明這些都是錯誤的想法。結合w3school對margin-right和自己隱約的記憶:浏覽器是默認左對齊的。靈感一來,margin-right其實有效果的,只是在默認即標准流的情況的下顯示不出來效果。如果脫離標准流呢?想到這個,就立馬在CSS文件中加了一個:float:right;然後在測試的時候就能看到margin-right的效果了。

用float:left也是不行的,這跟默認的情況是差不多的。
PS:關於right屬性無效的原因:right屬性只有在position是absolute的情況下才有效,而默認的position值是static,right屬性是無效的。建議能不使用right就不要使用right屬性。
小編推薦
熱門推薦