使用 CSS3 打造一組質感細膩絲滑的按鈕
編輯:CSS詳解
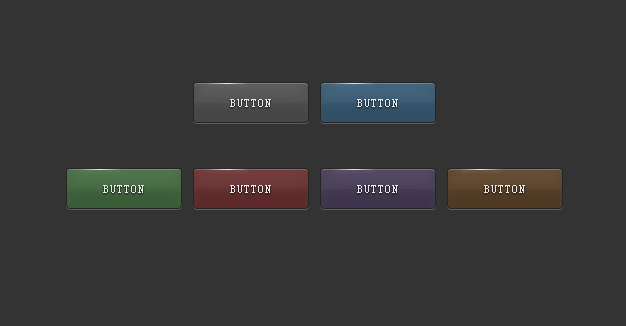
CSS3 引入了眾多供功能強大的新特性,讓設計和開發人員能夠輕松的創作出各種精美的界面效果。下面這些發出閃亮光澤的按鈕,很漂亮吧?把鼠標懸停在按鈕上,還有動感的光澤移動效果。
溫馨提示:為保證最佳的效果,請在 IE10+、Chrome、Firefox 和 Safari 等現代浏覽器中浏覽。

這些精美的效果用到了 CSS3 RGBA、box-shadow(陰影)、border-radius(邊框圓角)和 linear-gradient(線性漸變),為了便於閱讀,精簡後的公共部分的代碼如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 .button { min-height: 1.5em; display: inline-block; padding: 12px 36px; margin: 40px 5px 5px 0px; cursor: pointer; opacity: 0.9; color: #FFF; font-size: 1em; letter-spacing: 1px; /* X軸偏移1像素、Y軸偏移2像素、不透明度為0.9的黑色文本陰影 */ text-shadow: rgba(0,0,0,0.9) 0px 1px 2px; background: #434343; border: 1px solid #242424; border-radius: 4px; /* 使用多層陰影實現按鈕立體效果 第一層:Y軸偏移1像素、不透明度為0.25的白色外陰影效果 第二層:Y軸偏移1像素、不透明度為0.25的白色內陰影效果 第三層:偏移位0、不透明度為0.25的黑色外陰影效果 第四層:Y軸偏移20像素、不透明度為0.03的白色內陰影效果 第五層:X軸偏移-20像素、Y軸偏移20像素、不透明度為0.15的黑色內陰影效果 第六層:X軸偏移20像素、Y軸偏移20像素、不透明度為0.05的白色內陰影效果 */ box-shadow: rgba(255,255,255,0.25) 0px 1px 0px, inset rgba(255,255,255,0.25) 0px 1px 0px, inset rgba(0,0,0,0.25) 0px 0px 0px, inset rgba(255,255,255,0.03) 0px 20px 0px, inset rgba(0,0,0,0.15) 0px -20px 20px, inset rgba(255,255,255,0.05) 0px 20px 20px; /* 讓變化的屬性在100毫秒內勻速過渡 */ transition: all 0.1s linear; } .button:hover { /* 鼠標懸停時的按鈕多層陰影效果,和按鈕默認時相比只是第一層有變化: 第一層:X軸偏移2像素、Y軸偏移5像素、不透明度為0.5的黑色外陰影效果 */ box-shadow: rgba(0,0,0,0.5) 0px 2px 5px, inset rgba(255,255,255,0.25) 0px 1px 0px, inset rgba(0,0,0,0.25) 0px 0px 0px, inset rgba(255,255,255,0.03) 0px 20px 0px, inset rgba(0,0,0,0.15) 0px -20px 20px, inset rgba(255,255,255,0.05) 0px 20px 20px; } .shine { display: block; position: relative; /* IE下面使用濾鏡實現漸變效果 */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#00ffffff', endColorstr='#00ffffff',GradientType=1 ); /* 使用水平的線性漸變實現按鈕頂部的關澤效果 */ background: linear-gradient(left, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 50%,rgba(255,255,255,0) 100%); padding: 0px 12px; top: -12px; left: -24px; height: 1px; box-shadow: rgba(255,255,255,0.2) 0px 1px 5px; /* 讓變化的屬性在300毫秒內以ease-in-out(先加速後減速)方式過渡 */ transition: all 0.3s ease-in-out; }原文來自:http://www.cnblogs.com/lhb25/p/css3-shiny-buttons.html
小編推薦
熱門推薦