動畫分為:
1.css3動畫:(動畫性能遠高於js)
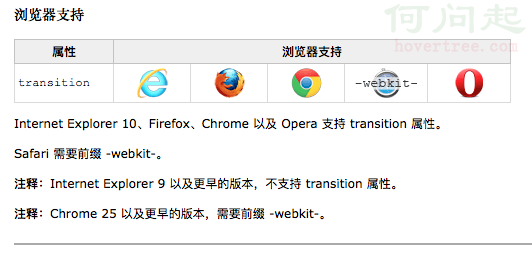
1).過渡動畫(transition)
2).關鍵幀動畫(@keyframes,animation)
2.js動畫:
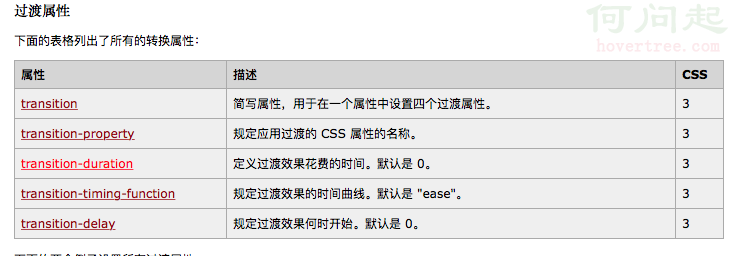
過渡動畫(transition)
語法: (所有時長單位都是秒)
1.變化屬性(transition-property(屬性名))
2.持續時長(transition-duration(持續時長))*該屬性必須有(默認時間為"0")
3.變化曲線(transition-timing-function)
4.延遲時長(transition-delay)
*當失去觸發時機的時候,還會動畫返回原來的狀態

transition-timing-function:變化速率
1.ease(默認值):先快再快再慢
2.ease-in:淡入(動畫剛開始的時候變化慢)
3,ease-out:淡出(動畫快結束的時候變化慢)
4.ease-in-out:淡入淡出
5.linear:勻速變化
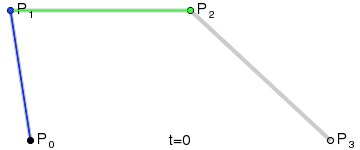
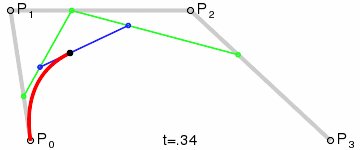
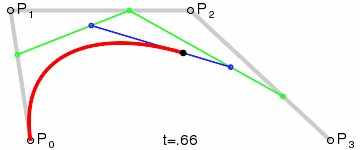
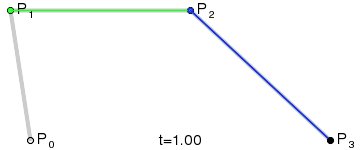
6.cubic-bezier:貝塞爾曲線,所有的變化都可以用貝塞 爾曲線來代替 cubic-bezier(x1,y1,x2,y2),x1,y1,x2,y2值的范圍都是0~1
貝塞爾曲線圖:(下面的例子會提到,具體不做詳解)

過渡動畫沒有自己的觸發時機,只有以下幾種,可以觸發過渡動畫:
1.:hover(最常用)
2.:focus
3.:checked(多選輸入框被勾選的狀態)
4.媒體查詢(@media screen and(條件){樣式})
5.js

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>過渡動畫</title>
<style type="text/css">
.div1{
width: 200px;
height: 200px;
background: green;
/*變化屬性:
默認值為all指代所有的屬性(不寫,默認該元素身上所有屬性的值的更改,
都支持動畫效果)
*/
transition-property:all;
/*多組值之間用","隔開*/
transition-property: width,background;
/*持續時長,默認值為"0",就是沒有動畫(設置過渡動畫一定不能省略)*/
transition-duration: 2s;
/*變化速率
四個值:1.ease(默認值):先快再快再慢
2.ease-in:淡入(動畫剛開始的時候變化慢)
3,ease-out:淡出(動畫快結束的時候變化慢)
4.ease-in-out:淡入淡出
5.linear:勻速變化
6.cubic-bezier:貝塞爾曲線,所有的變化都可以用貝塞
爾曲線來代替
cubic-bezier(x1,y1,x2,y2),x1,y1,x2,y2值的范圍
都是0~1
*/
transition-timing-function: cubic-bezier(0.4,0.2,0.5,0.7);
/*延遲時長:延遲多久開始*/
transition-delay: 2s;
/*transition: all width,background 2s cubic-bezier(0.4,0.2,0.5,0.7) 2s;*/
}
/*再觸發時機中,更改你想要看屬性動畫的那個屬性的值*/
.div1:hover{
width: 500px;
background: pink;
height: 500px;
}
.div2{
width: 200px;
height: 200px;
background: pink;
/*過渡動畫*/
transition: all 2s linear ;
}
.div2:hover{
/*所有的屬性都支持形變的*/
/*transform:多組形變用空格
background:多組之間用","號
*/
/*形變中平移其實真正的位置沒有改變,移動就是個假象*/
/*transform: translate(300px,100px) ;*/
opacity: 0.5;
/*margin-left:是真實改變*/
margin-left: 300px;
}
.text{
transition: 2s;
height: 100px;
}
/*過渡動畫的focus時機*/
.text:focus{
height: 300px;
}
.check{
margin-top: 50px;
transition: 2s;
}
.check:checked{
margin-top: 200px;
}
.div3{
width: 200px;
height: 200px;
background: yellow;
transition: 2s;
}
@media only screen and (min-width:800px ) {
.div3{
width: 500px;
}
}
</style>
</head>
<body>
<p>eg1:</p>
<div class="div1"></div>
<hr />
<p>eg2:</p>
<div class="div2"></div>
<hr />
<p>eg3:</p>
<form action="###">
<!--
input:我們沒有設置寬高,就可以看到它(特殊性),對於它設置寬高
動畫的時候,避免兼容性問題,一般要設置初始寬高
*所有屬性設置過渡動畫的時候,一般給該屬性設置初始值
-->
<input type="text" class="text" value="" />
<br />
<input type="checkbox" class="check" />
</form>
<hr /
<p>eg4:</p>
<!--媒體查詢時機的例子-->
<div class="div3"></div>
</body>
</html>- 上一頁:CSS遮罩層簡易寫法
- 下一頁:css選擇器總結