CSS清除浮動的方法詳解
編輯:CSS特效代碼
在非IE浏覽器(如Firefox)下,當容器的高度為auto,且容器的內容中有浮動(float為left或right)的元素,在這種情況下,容器的高度不能自動伸長以適應內容的高度,使得內容溢出到容器外面而影響(甚至破壞)布局的現象。這個現象叫浮動溢出,為了防止這個現象的出現而進行的CSS處理,就叫CSS清除浮動。
什麼是CSS清除浮動?
浮動的框可以左右移動,直至它的外邊緣遇到包含框或者另一個浮動框的邊緣。浮動框不屬於文檔中的普通流,當一個元素浮動之後,不會影響到塊級框的布局而只會影響內聯框(通常是文本)的排列,文檔中的普通流就會表現得和浮動框不存在一樣,當浮動框高度超出包含框的時候,也就會出現包含框不會自動伸高來閉合浮動元素(“高度塌陷”現象)。顧名思義,就是漂浮於普通流之上,像浮雲一樣,但是只能左右浮動。
正是因為浮動的這種特性,導致本屬於普通流中的元素浮動之後,包含框內部由於不存在其他普通流元素了,也就表現出高度為0(高度塌陷)。在實際布局中,往往這並不是我們所希望的,所以需要閉合浮動元素,使其包含框表現出正常的高度。
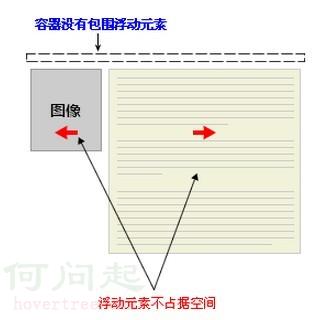
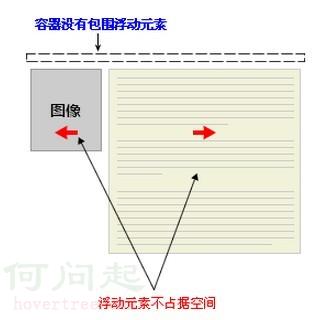
引用hovertree.com的例子,news容器沒有包圍浮動的元素。
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}<div class="news"><img src="news-pic.jpg" /><p>some text</p></div>

清除浮動方法
方法一:使用帶clear屬性的空元素
在浮動元素後使用一個空元素如<div class="clear"></div>,並在CSS中賦予.clear{clear:both;}屬性即可清理浮動。亦可使用<br class="clear" />或<hr class="clear" />來進行清理。
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.clear {
clear: both;
}<div class="news"><img src="news-pic.jpg" /><p>some text</p><div class="clear"></div></div>
優點:簡單,代碼少,浏覽器兼容性好。
缺點:需要添加大量無語義的html元素,代碼不夠優雅,後期不容易維護。
方法二:使用CSS的overflow屬性
給浮動元素的容器添加overflow:hidden;或overflow:auto;可以清除浮動,另外在 IE6 中還需要觸發 hasLayout ,例如為父元素設置容器寬高或設置 zoom:1。
在添加overflow屬性後,浮動元素又回到了容器層,把容器高度撐起,達到了清理浮動的效果。
.news {
background-color: gray;
border: solid 1px black;
overflow: hidden;
*zoom: 1;
}
.news img {
float: left;
}
.news p {
float: right;
}<div class="news"><img src="news-pic.jpg" /><p>some text</p></div>
方法三:給浮動的元素的容器添加浮動
給浮動元素的容器也添加上浮動屬性即可清除內部浮動,但是這樣會使其整體浮動,影響布局,不推薦使用。
方法四:使用CSS的:after偽元素
結合 :after 偽元素(注意這不是偽類,而是偽元素,代表一個元素之後最近的元素)和 IEhack ,可以完美兼容當前主流的各大浏覽器,這裡的 IEhack 指的是觸發 hasLayout。
給浮動元素的容器添加一個clearfix的class,然後給這個class添加一個:after偽元素實現元素末尾添加一個看不見的塊元素(Block element)清理浮動。
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.clearfix:after{
content: "020";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/* 觸發 hasLayout */
zoom: 1;
}<div class="news clearfix"><img src="news-pic.jpg" /><p>some text</p></div>
通過CSS偽元素在容器的內部元素最後添加了一個看不見的空格"020"或點".",並且賦予clear屬性來清除浮動。需要注意的是為了IE6和IE7浏覽器,要給clearfix這個class添加一條zoom:1;觸發haslayout。
總結
通過上面的例子,我們不難發現清除浮動的方法可以分成兩類:
一是利用 clear 屬性,包括在浮動元素末尾添加一個帶有 clear: both 屬性的空 div 來閉合元素,其實利用 :after 偽元素的方法也是在元素末尾添加一個內容為一個點並帶有 clear: both 屬性的元素實現的。
二是觸發浮動元素父元素的 BFC (Block Formatting Contexts, 塊級格式化上下文),使到該父元素可以包含浮動元素。
推薦
在網頁主要布局時使用:after偽元素方法並作為主要清理浮動方式;在小模塊如ul裡使用overflow:hidden;(留意可能產生的隱藏溢出元素問題);如果本身就是浮動元素則可自動清除內部浮動,無需格外處理;正文中使用鄰接元素清理之前的浮動。
最後可以使用相對完美的:after偽元素方法清理浮動,文檔結構更加清晰。
什麼是CSS清除浮動?
浮動的框可以左右移動,直至它的外邊緣遇到包含框或者另一個浮動框的邊緣。浮動框不屬於文檔中的普通流,當一個元素浮動之後,不會影響到塊級框的布局而只會影響內聯框(通常是文本)的排列,文檔中的普通流就會表現得和浮動框不存在一樣,當浮動框高度超出包含框的時候,也就會出現包含框不會自動伸高來閉合浮動元素(“高度塌陷”現象)。顧名思義,就是漂浮於普通流之上,像浮雲一樣,但是只能左右浮動。
正是因為浮動的這種特性,導致本屬於普通流中的元素浮動之後,包含框內部由於不存在其他普通流元素了,也就表現出高度為0(高度塌陷)。在實際布局中,往往這並不是我們所希望的,所以需要閉合浮動元素,使其包含框表現出正常的高度。
引用hovertree.com的例子,news容器沒有包圍浮動的元素。
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}<div class="news"><img src="news-pic.jpg" /><p>some text</p></div>

清除浮動方法
方法一:使用帶clear屬性的空元素
在浮動元素後使用一個空元素如<div class="clear"></div>,並在CSS中賦予.clear{clear:both;}屬性即可清理浮動。亦可使用<br class="clear" />或<hr class="clear" />來進行清理。
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.clear {
clear: both;
}<div class="news"><img src="news-pic.jpg" /><p>some text</p><div class="clear"></div></div>
優點:簡單,代碼少,浏覽器兼容性好。
缺點:需要添加大量無語義的html元素,代碼不夠優雅,後期不容易維護。
方法二:使用CSS的overflow屬性
給浮動元素的容器添加overflow:hidden;或overflow:auto;可以清除浮動,另外在 IE6 中還需要觸發 hasLayout ,例如為父元素設置容器寬高或設置 zoom:1。
在添加overflow屬性後,浮動元素又回到了容器層,把容器高度撐起,達到了清理浮動的效果。
.news {
background-color: gray;
border: solid 1px black;
overflow: hidden;
*zoom: 1;
}
.news img {
float: left;
}
.news p {
float: right;
}<div class="news"><img src="news-pic.jpg" /><p>some text</p></div>
方法三:給浮動的元素的容器添加浮動
給浮動元素的容器也添加上浮動屬性即可清除內部浮動,但是這樣會使其整體浮動,影響布局,不推薦使用。
方法四:使用CSS的:after偽元素
結合 :after 偽元素(注意這不是偽類,而是偽元素,代表一個元素之後最近的元素)和 IEhack ,可以完美兼容當前主流的各大浏覽器,這裡的 IEhack 指的是觸發 hasLayout。
給浮動元素的容器添加一個clearfix的class,然後給這個class添加一個:after偽元素實現元素末尾添加一個看不見的塊元素(Block element)清理浮動。
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.clearfix:after{
content: "020";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/* 觸發 hasLayout */
zoom: 1;
}<div class="news clearfix"><img src="news-pic.jpg" /><p>some text</p></div>
通過CSS偽元素在容器的內部元素最後添加了一個看不見的空格"020"或點".",並且賦予clear屬性來清除浮動。需要注意的是為了IE6和IE7浏覽器,要給clearfix這個class添加一條zoom:1;觸發haslayout。
總結
通過上面的例子,我們不難發現清除浮動的方法可以分成兩類:
一是利用 clear 屬性,包括在浮動元素末尾添加一個帶有 clear: both 屬性的空 div 來閉合元素,其實利用 :after 偽元素的方法也是在元素末尾添加一個內容為一個點並帶有 clear: both 屬性的元素實現的。
二是觸發浮動元素父元素的 BFC (Block Formatting Contexts, 塊級格式化上下文),使到該父元素可以包含浮動元素。
推薦
在網頁主要布局時使用:after偽元素方法並作為主要清理浮動方式;在小模塊如ul裡使用overflow:hidden;(留意可能產生的隱藏溢出元素問題);如果本身就是浮動元素則可自動清除內部浮動,無需格外處理;正文中使用鄰接元素清理之前的浮動。
最後可以使用相對完美的:after偽元素方法清理浮動,文檔結構更加清晰。
- 上一頁:CSS選擇器在設計中的作用
- 下一頁:CSS縮進和字間距設置
小編推薦
熱門推薦