一、變形-旋轉 ratate()函數
通過指定的角度參數使元素相對原點進行旋轉。它主要在二維空間內進行操作,設置一個角度值,用來指定旋轉的幅度。如果這個值為正值,元素相對原點中心順時針旋轉;如果這
個值為負值,元素相對原點中心逆時針旋轉。
transform:rotate(-20deg) 如下圖:

二、變形- 扭曲 skew()函數
扭曲skew()函數能夠讓元素傾斜顯示。它可以將一個對象以其中心位置圍繞著X軸和Y軸按照一定的角度傾斜。這與rotate()函數的旋轉不同,rotate()函數只是旋轉,而不會改變
元素的形狀。skew()函數不會旋轉,而只會改變元素的形狀。
- 一個參數:表示水平方向的傾斜角度;
- 兩個參數:第一個參數表示水平方向的傾斜角度,第二個參數表示垂直方向的傾斜角度
分3種情況
transform:skewX(30deg) 如下圖:

transform:skewY(10deg) 如下圖:

transform:skew(-45deg) 如下圖:

三、變形-縮放 scale() 函數
讓元素根據中心原點對對象進行縮放。 scale()的取值默認的值為1,當值設置為0.01到0.99之間時,作用使一個元素縮小;而任何大於或等於1.01的值,作用是讓元素放大。
也分3種情況:
transform:scale(x,y) 使元素水平方向和垂直方向同時縮放

transform:scale(x) X軸縮放

transform:scale(y) Y軸縮放

四、變形-位移 translate() 函數
translate()函數可以將元素向指定的方向移動,類似於position中的relative。或以簡單的理解為,使用translate()函數,可以把元素從原來的位置移動,而不影響在X、Y軸上
的任何Web組件。
分為三種情況:
transform:translate(x,y) 使元素水平方向和垂直方向同時移動

transform:translate(x) 使元素水平方向移動

transform:translate(y) 使元素垂直方向移動

五、變形-原點 transform-origin
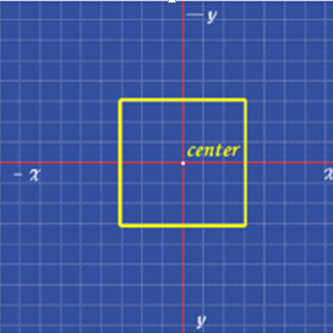
任何一個元素都有一個中心點,默認情況之下,其中心點是居於元素X軸和Y軸的50%處。如下圖所示:

在沒有重置transform-origin改變元素原點位置的情況下,CSS變形進行的旋轉、位移、縮放,扭曲等操作都是以元素自己中心位置進行變形。但很多時候,我們可以通過
transform-origin來對元素進行原點位置改變,使元素原點不在元素的中心位置,以達到需要的原點位置。
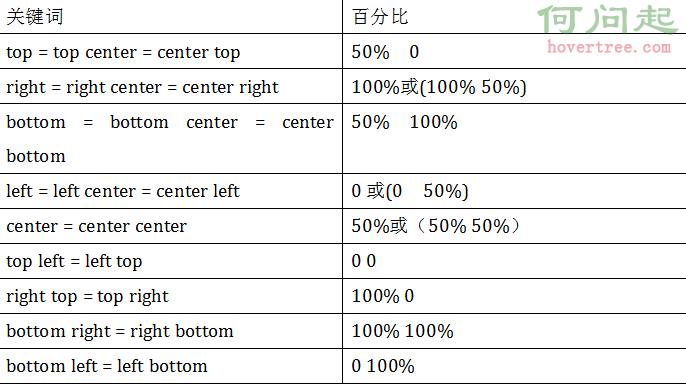
transform-origin取值和元素設置背景中的background-position取值類似(也可以是具體的像素值),如下表所示:

- 上一頁:css ul li 橫向排列
- 下一頁:css3陰影 box-shadow