3 表單組件錯誤
這一部分參考《Gui設計禁忌》的很多內容。
3.1 互斥的復選框
問題
一組復選框不能同時全部選中。
分析
一個復選框組的屬性之一就是所有選項能全部同時被選中。用戶看到一個復選框組,默認它是具有這樣的屬性的。如果用戶選中某個選項的同時,其它選項自動取消選擇,會讓用戶感到迷惑。
案例

某網站編輯文字樣式時的選項。如果選擇最後一項“無”,上面的四項會自動取消選擇。
3.2 無初始值的單選按鈕組
問題
單選按鈕組的初始狀態沒有被選中的項。
分析
用戶可能不去選擇這個單選按鈕組,沒有默認值的話就增加了用戶操作錯誤的幾率。
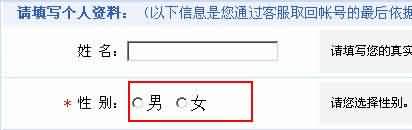
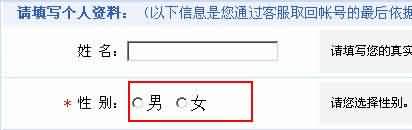
案例

網易通行證注冊表單。如果用戶習慣性的不去修改性別,系統就會報錯。 1 2 3 4 下一頁
3.3 只有一項的單選按鈕組
問題
單選按鈕組中只有一項,即只有一個單選按鈕。
分析
這裡的單選按鈕不具備選擇的功能,引誘用戶去做無用的點擊操作。
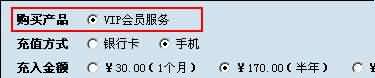
案例

某網站購物流程中的一個表單。也許為了美觀,制作頁面時給第一項“購買產品”也使用了單選按鈕。
3.4 在非開/關設之中使用復選框
問題
在二選一的功能中使用復選框。
分析
一個復選框的本質是一個開關。設計和開發人員常常為了節省空間或者讓表單看起來美觀一些,把一些本應是使用單選按鈕組的二選一選項合並成一個選項,用復選框來實現。這樣會使用戶迷惑,不知道這個選項是什麼意思。
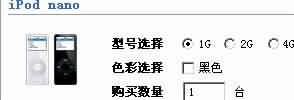
案例

某網站購物流程中的一個表單。在“色彩選擇”這一項,本應是兩個選項:黑色和白色,這裡卻合並成一個選項“黑色”
3.5 使用按鈕作為開關
問題
使用按鈕來讓用戶做開/關的操作。
分析
使用按鈕來開啟、關閉網頁中某些功能,這樣做會使用戶無法判斷當前的狀態,不知道該功能是開啟著海獅關閉著。而且按鈕給用戶的感覺往往是用來提交或重設數據用的。
案例

某論壇發帖時查看高級選項的按鈕。用戶點擊該按鈕後,高級選項被顯示,但按鈕並沒有表現出現在高級選項的狀態:是已經顯示還是沒顯示。高級選項顯示以後,點擊這個“查看高級選項”按鈕後,其實是隱藏高級選項。


如果使用復選框,就會明確地標示出當前狀態。 上一頁 1 2 3 4 下一頁
問題
使用文本框呈現只讀數據。
分析
表單中一些項目,用戶無法修改,就不要使用文本框來呈現這些數據,哪怕是具有“disabled”屬性的不可編輯文本框。
一般在這樣的條件下使用不可編輯的文本框:用戶通過操作開啟/關閉某個選項(如點選或取消了某個復選框),引起某文本框的狀態變化:可用或者不可用。即,不可編輯的文本框出現在頁面中,其“不可用”的狀態是可以通過用戶操作變為可用的狀態的。

隨身醫生網站的“虛擬醫生”功能中的一步。性別和出生日期都無法修改,就不應該使用文本框或單選按鈕這樣的組件。
3.7 輸入時容易出錯的文本框
問題
對於格式有嚴格要求的表單項,使用文本框來接受用戶輸入。
分析
過分開放權限的文本框容易造成用戶輸入錯誤。用戶輸入的數據是什麼格式應該由開發人員設計好,而不是要求用戶按格式輸入。
案例

隨身醫生網站的用戶資料填寫表單。其中生日一項很容易造成用戶輸入錯誤。這裡如果使用三個分別代表“年”、“月”、“日”的三
12下一頁