關於CSS的一小點心得
編輯:CSS進階教程
不怎麼多,但是我覺得很有用,以前寫的了,不過看到網友們做個人網站的時候都不怎用CSS,這是不對的。樣式表是基礎的東東,如果不想別人把你看成小菜,那還是要用用樣式表。
一,CSS的管理
偶個人感覺比較重要,而且網上好像也比較少有說這方面的
一來管理好的話,在調用和定義CSS時,會省掉很多時間和麻煩
以下是偶的一些積累
首先是為何要外部導入或鏈接CSS
因為一個網頁有很多頁面,其中就要用到很多CSS(而且其中有一部分CSS是重復的),如果每頁單獨定義的話,以下是管理的方法,在index下的images文件夾中,CSS文件夾與之同級,方便調用和管理
開始做網站時,因為偶們大多在PS中都得到了平面圖,這時可以初步的明確相同部分CSS
比如底部,正文
假設現在有a ,b ,c 三個樣式出現在首頁中
而子頁中也會出現
則在首頁中先定義a ,然後將b,c,也定義在a裡,則CSS文件夾中,只會出現a
但子頁導入a時,則可看見a,b,c 然後依次應用就可以了

然後是一個頁面中定義用多種超鏈接的樣式
a:link
a:visited
a:hover
b:link
b:visited
b:hover
把前面的換掉就OK
但是注意不要用CSS不要用數字命名,如123之類的,也不要用ss12之類的數字與字母的結合
因為雖然用數字也行,但是在DW中,他是以默認的方式顯示的,雖然在最後網頁的上效果是一樣,但是在DW中看起來很亂,所以.........最好還是用純字母來命名

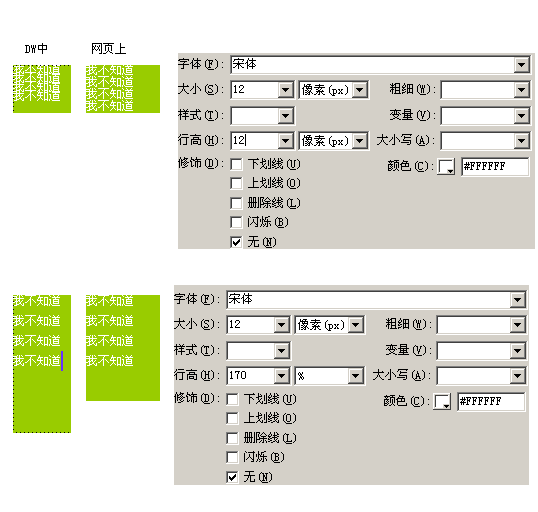
三,關於行高
一般常用的是用像素和%來設定
但是最好還是用%來設定,
因為在DW中像素所顯示的和網上頁的有點出入
而%設定的則和網頁上的一樣
看看圖就曉得了

- 上一頁:CSS頂級技巧
- 下一頁:Css不朽的經典—3D文字特效
小編推薦
熱門推薦